Изменить логику оформления заказов и реализовать несколько кастомных решений для работы с туроператорами.
Сделали редизайн личного кабинета, разработали новый интерфейс сайта и создали универсальный конструктор лендингов.
Клиентам «ВодоходЪ» стало удобнее оформлять заказы, а сотрудникам и туроператорам работать с клиентской базой и подбирать круизы.
О проекте
«ВодоходЪ» — крупнейший круизный оператор в России с 17-ти летней историей. Ежегодно на круизных теплоходах путешествуют порядка 400 тысяч пассажиров. Клиенты компании — физические лица и туроператоры, продающие круизы. Чтобы обеспечивать логистику, оформление сделок, бронирование, работу с клиентской базой и маршрутами теплоходов «ВодоходЪ» содержит масштабную IT-инфраструктуру, состоящую из сайта, 1С, интерфейса бронирования, CRM- и CRS-систем.

Задача
Заказчик пришел к нам с задачей изменить интерфейс сайта, доработать логику оформления заказов и реализовать несколько кастомных решений для работы с туроператорами.
Решение
Мы запустили работу над проектом двумя командами. Одна, в формате аутстафф, усилила разработку в inhous-команде клиента, другая занялась техподдержкой, доработкой текущих систем и интеграций.
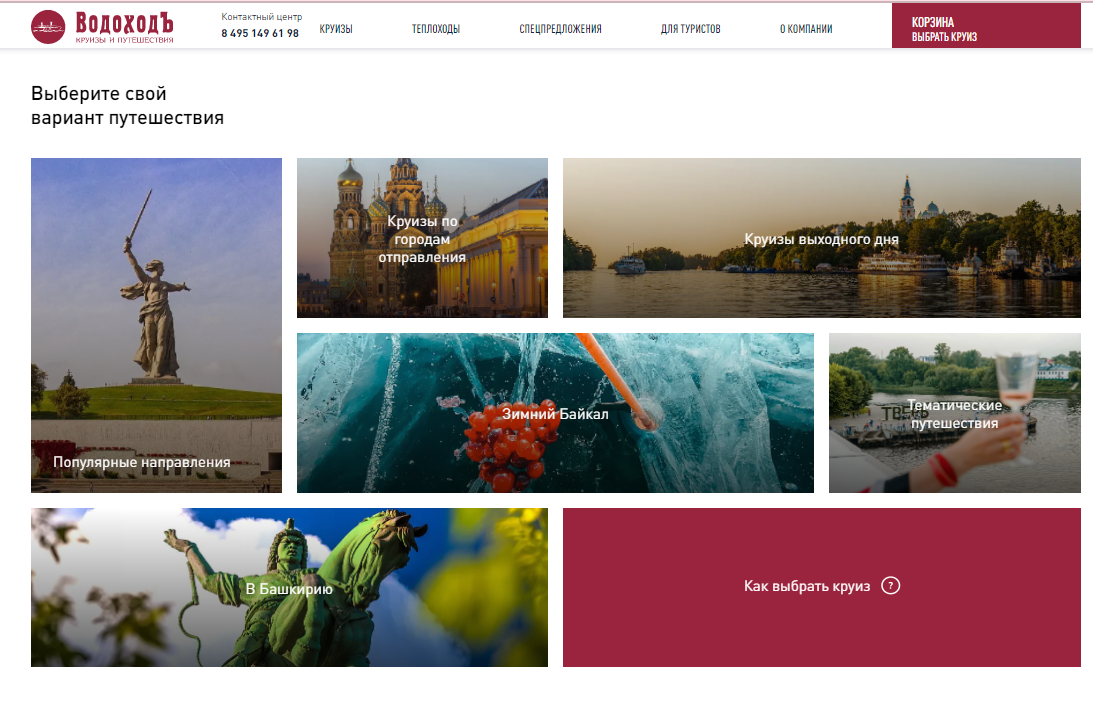
Доработки личного кабинета
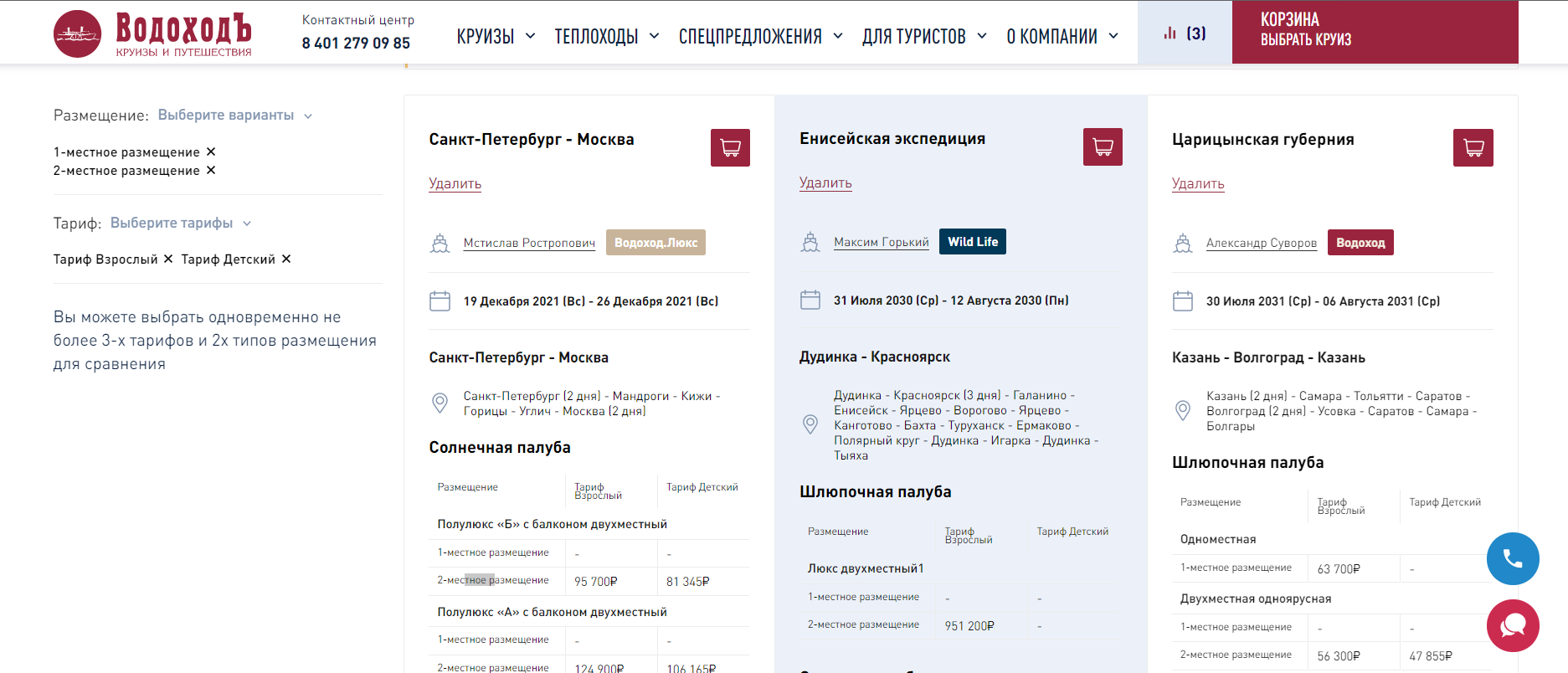
Заказать тур на сайте можно через сайт. Для физических и юридических лиц возможности ЛК разные. Представители агентства через сайт могут обращаться к своей клиентской базе, бронировать большое количество кают, вносить данные клиентов после оформления заказа. Для каждого агентства CRS-система формирует отдельную комиссию. Физические лица не могут забронировать больше 4 кают, зато могут оформить рассрочку платежа прямо на сайте, скачать билет и посмотреть историю заказов.

Мы сделали доработку, которая позволила менеджерам быстрее оформлять заявки с детьми. Детям до 3х лет не нужно отдельное место на теплоходе, а дети от 14 лет имеют паспорт и оформляются «по-взрослому». Мы сделали для каждого детского тарифа валидацию, которая не позволяет оформить неподходящего пассажира. Другими словами — заявка не отправится, если клиент пытается получить тип размещение «Дети без места» с ребенком старше 3х лет. Это экономит время клиентского менеджера, который будет переоформлять и решать вопрос с оплатой таких заявок.

«Мы сделали редизайн и полностью переписали алгоритм работы личного кабинета, чтобы прекратить возникновение ошибок в консоле. Избавились от табличной верстки, она стала более семантичной. Теперь кабинет работает гораздо быстрее».
Василий, фронтэнд разработчик Extyl.
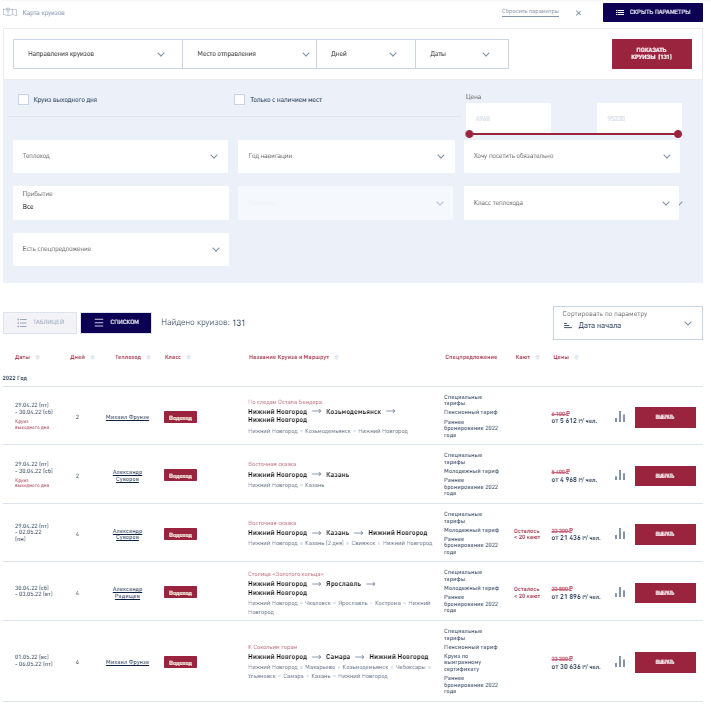
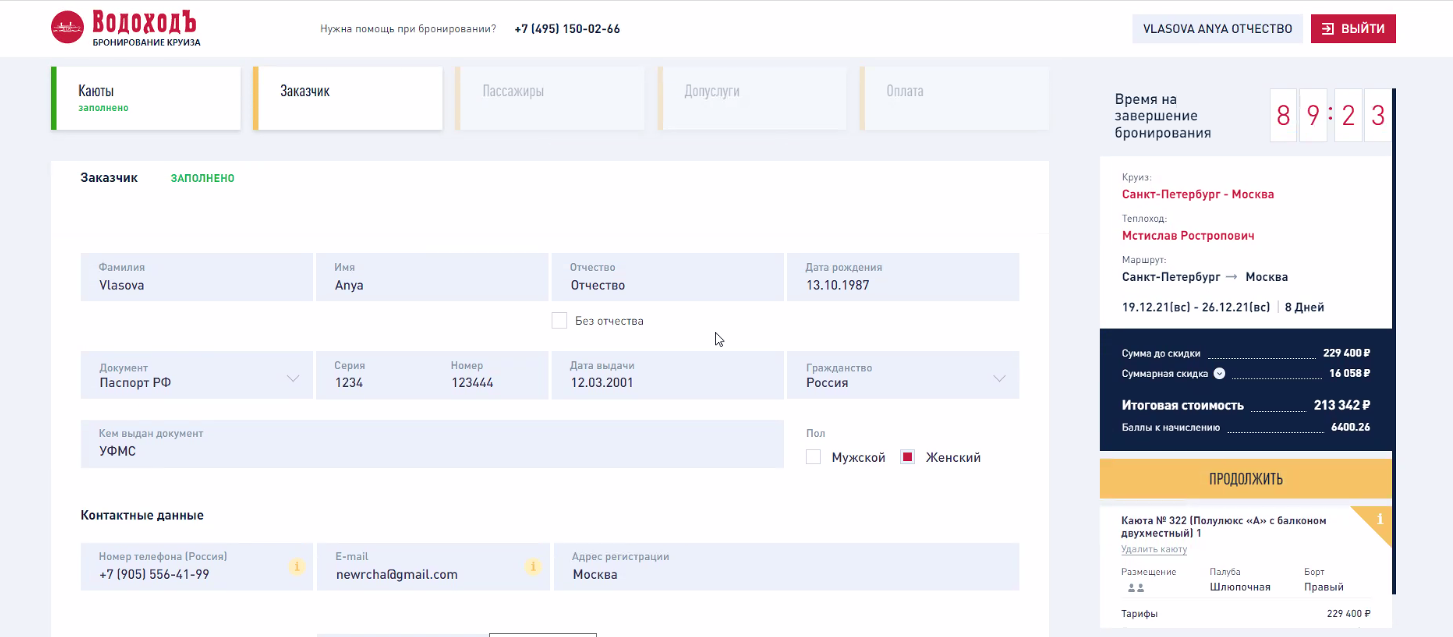
Процесс заказа после доработок состоит из 5 простых шагов. Можно автоматически заполнить форму, если данные заказчика совпадают с пассажиром. Прогресс-бар нативно подталкивает пользователя к следующему шагу, а справа страницы выделена вся самая важная информация.

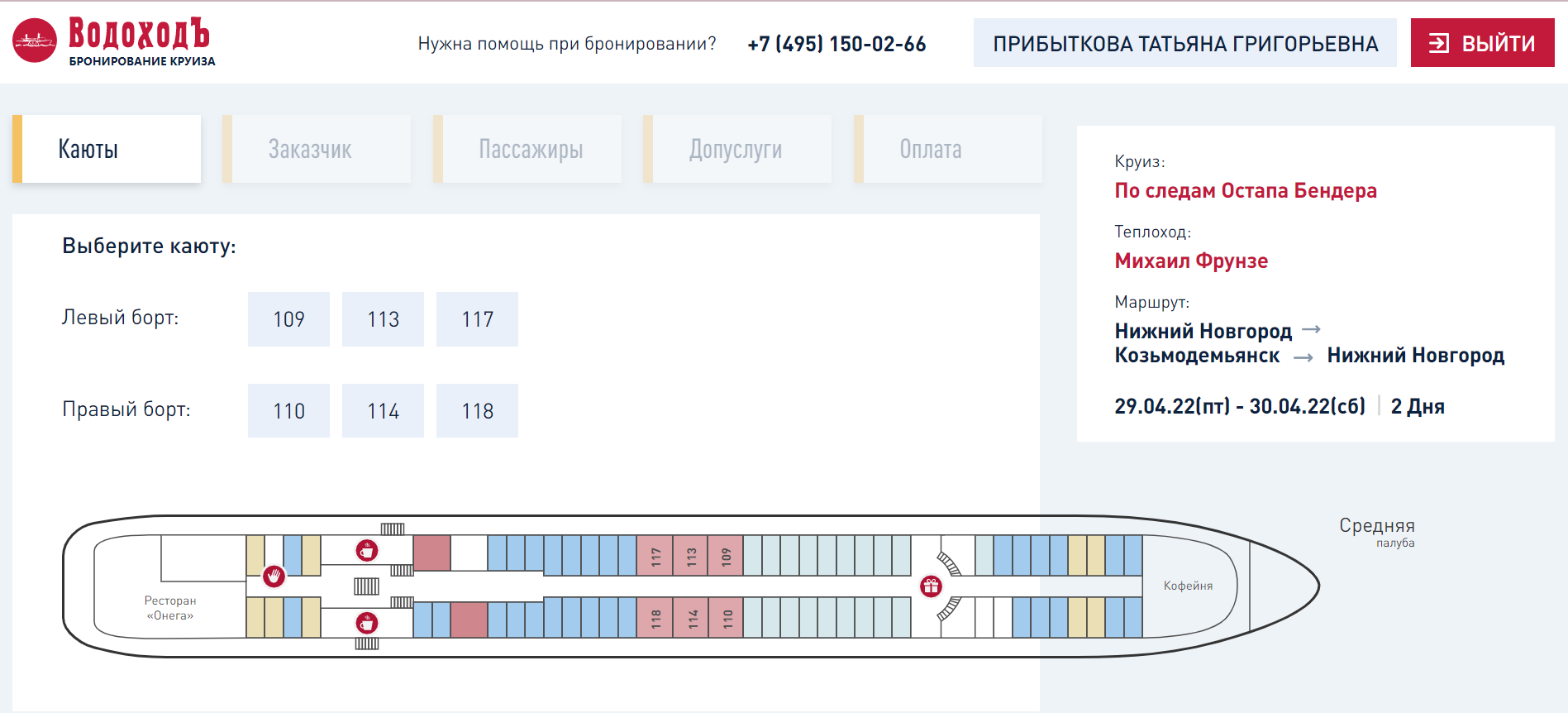
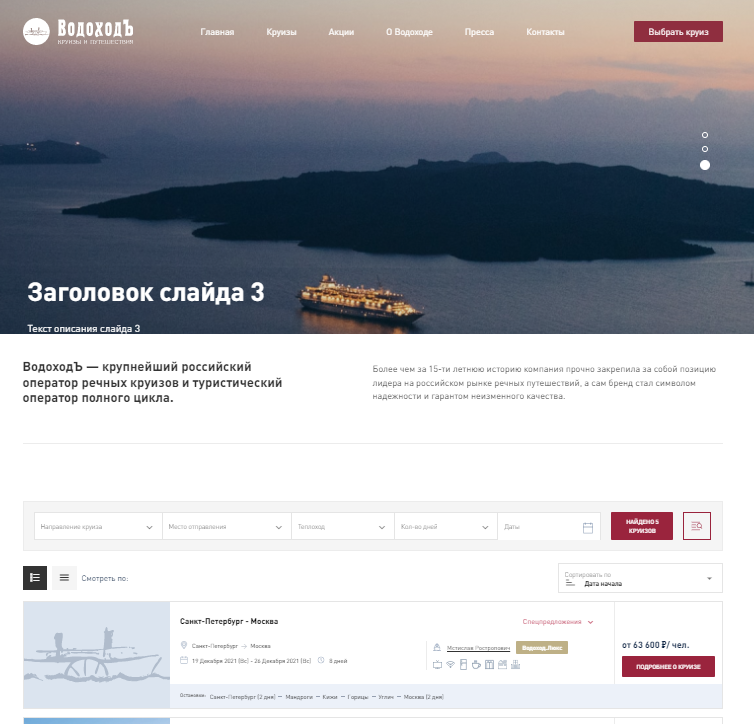
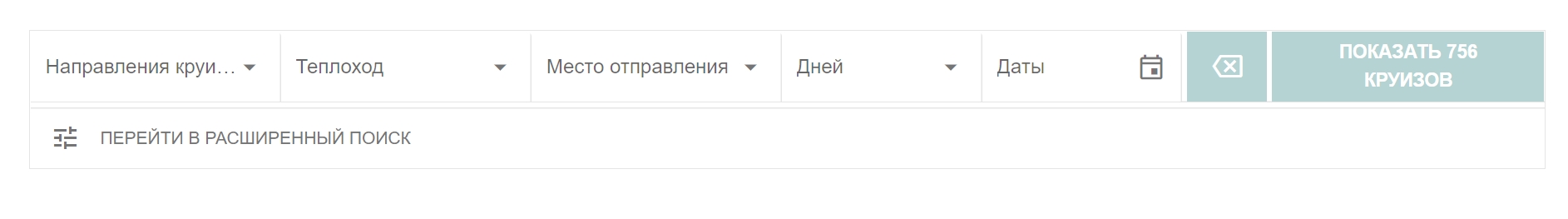
Интерфейс
Еще одной доработкой стал блок с дополнительными услугами. Мы переписали его на vue.js Это позволяет делать запросы к базе данных и производить расчеты реал-тайм, не перезагружая страницу сайта. Эта технология более удобна пользователю. Он получает мгновенный отклик интерфейса — может использовать страницу не дожидаясь полной загрузки контента и видеть, как меняется стоимость путевки.

Конструктор лендингов и виджет для сайтов операторов
Также мы сделали специальный конструктор, позволяющий быстро собирать отдельные лендинги для агентств, у которых нет своего сайта и которым удобно использовать отдельную страницу для круизов «ВодоходЪ».

Разработали виджет для сайтов туроператоров — это вставка кода в сайты агентств, которая демонстрирует цены, маршруты и теплоходы из базы «ВодоходЪ» уже с комиссией туроператора. Агентство может вставить виджет на свой сайт и демонстрировать пользователям доступные туры без необходимости делать расчет стоимости вручную.

Результат
Было реализовано много доработок сайта, чтобы клиентам «ВодоходЪ» было проще и удобнее оформлять заказы, а сотрудникам и туроператорам работать с клиентской базой и подбирать круизы. Доработали версию сайта на английском языке, ускорили работу личного кабинета и разработали несколько инструментов для быстрой демонстрации и продажи круизов.
Продолжаем сотрудничать с командой «ВодоходЪ» и развивать продукт в рамках работы по ретейнер-модели и аутстафф.
Команда проекта
Алия Е — teamlead backend,
Ярослав В, Леонид Б — teamlead frontend + vue,
Александр У, Илья К, Сергей П, Илья С — backend developers,
Василий Р, Вадим Р, Юрий К, Заур Б — vue frontend developers,
Алексей Ч, Дмитрий Х — frontend developers,
Влада Б, Михаил А — дизайнеры,
Маргарита С — аналитик.